«Голосовое управление умным домом Z-Wave и не только. Homekit + Siri»
на Geektimes
Интернет вещей, iOS, Raspberry Pi*, Apple, Блог компании Z-Wave.Me
Наладить максимальный комфорт в квартире с каждым месяцем становится все дешевле и проще. В этой пошаговой инструкции я покажу как легко и просто добавить вашему дому голосового управления! Для голосового управления нам понадобятся:
- Контроллер RaZberry или любой компьютер с ПО Z-Way
- Пара Z-Wave девайсов, а в прочем и любые WiFi лампочки подойдут
- iPhone (желательно в стене)
Я использую Raspberry Pi B+, поэтому далее пойдет описание настройки голосового управления именно на нем. Видео работы в конце статьи.
1) Устанавливаем ПО Z-Way версии старше 2.2.2:
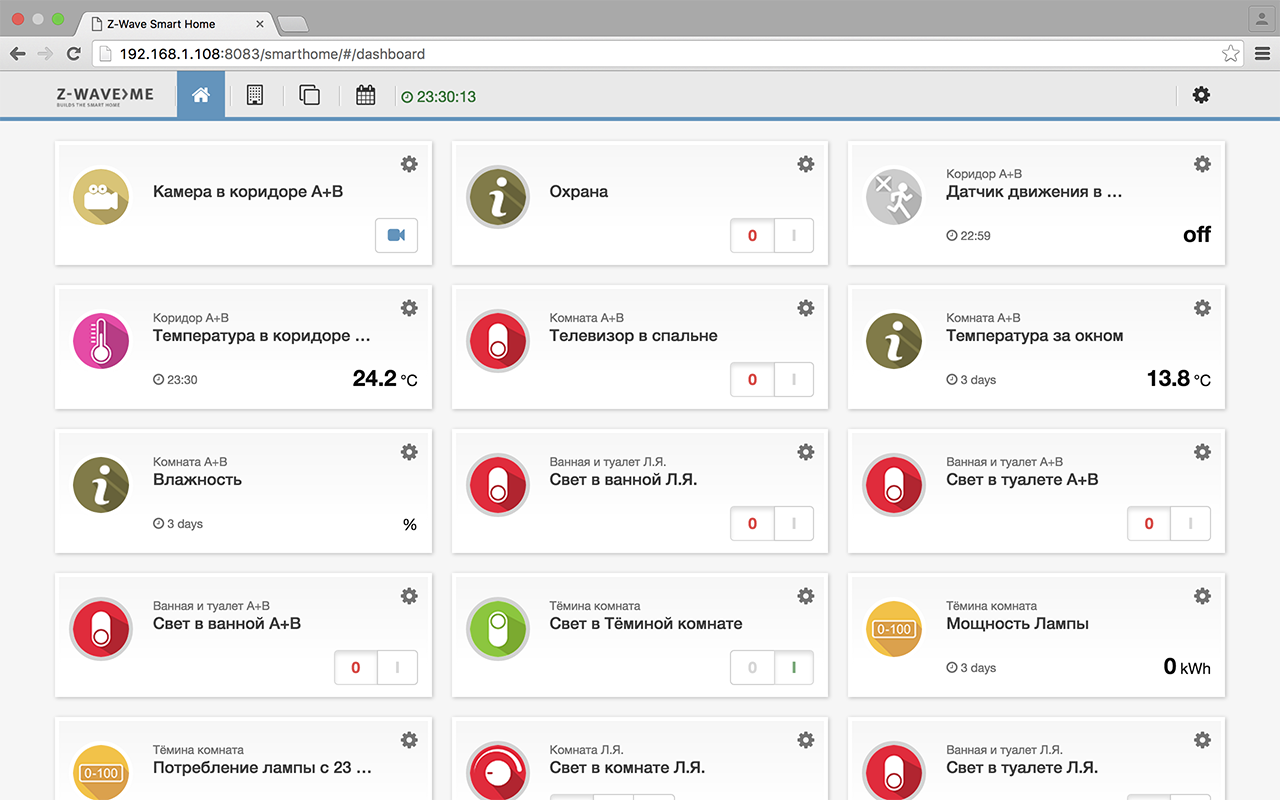
<code>wget -O - razberry.z-wave.me/install/v2.2.2-test-new-webserver-8-ga9<span class="hljs-built_in">cd</span>319 | sudo bash </code>Z-Way это Hub для Z-Wave, Enocean устройств, различных WiFi лампочек, розеток, замков и других IoT управляемых HTTP и TCP запросами. Веб интерфейс доступен на порте 8083.

2) Устанавливаем последнюю версию Node.js
<code>wget https://nodejs.org/dist/v4.4.5/node-v4.4.5-linux-armv6l.tar.xz tar -xvf node-v4.4.5-linux-armv6l.tar.xz <span class="hljs-built_in">cd</span> node-v4.4.5-linux-armv6l sudo cp -R * /usr/<span class="hljs-built_in">local</span>/ </code>Node.js это платформа для запуска JavaScript кода на сервере основанная на движке Google V8.

3) Устанавливаем Homebridge и плагин Homebridge-zway
<code>sudo npm install -g homebridge sudo npm install -g homebridge-zway </code>Homebrige реализует поддержку Homekit. Homebrige-zway это плагин добавляющий улучшенную поддержку Homekit в Z-Way.

4) Создаем конфиг Homebrige /usr/local/lib/node_modules/homebridge/config.json
<code>{ <span class="hljs-string">"bridge"</span>: { <span class="hljs-string">"name"</span>: <span class="hljs-string">"Homebridge"</span>, <span class="hljs-string">"username"</span>: <span class="hljs-string">"CC:22:3D:E3:CE:31"</span>, <span class="hljs-string">"port"</span>: <span class="hljs-number">51826</span>, <span class="hljs-string">"pin"</span>: <span class="hljs-string">"031-45-154"</span> }, <span class="hljs-string">"platforms"</span>: [ { <span class="hljs-string">"platform"</span>: <span class="hljs-string">"ZWayServer"</span>, <span class="hljs-string">"url"</span>: <span class="hljs-string">"http://localhost:8083/"</span>, <span class="hljs-string">"login"</span>: <span class="hljs-string">"admin"</span>, <span class="hljs-string">"password"</span>: <span class="hljs-string">"admin"</span> } ] } </code>
Последний слэш в url очень важен, без него не работает.
5) Запускаем Z-Way и Homebridge
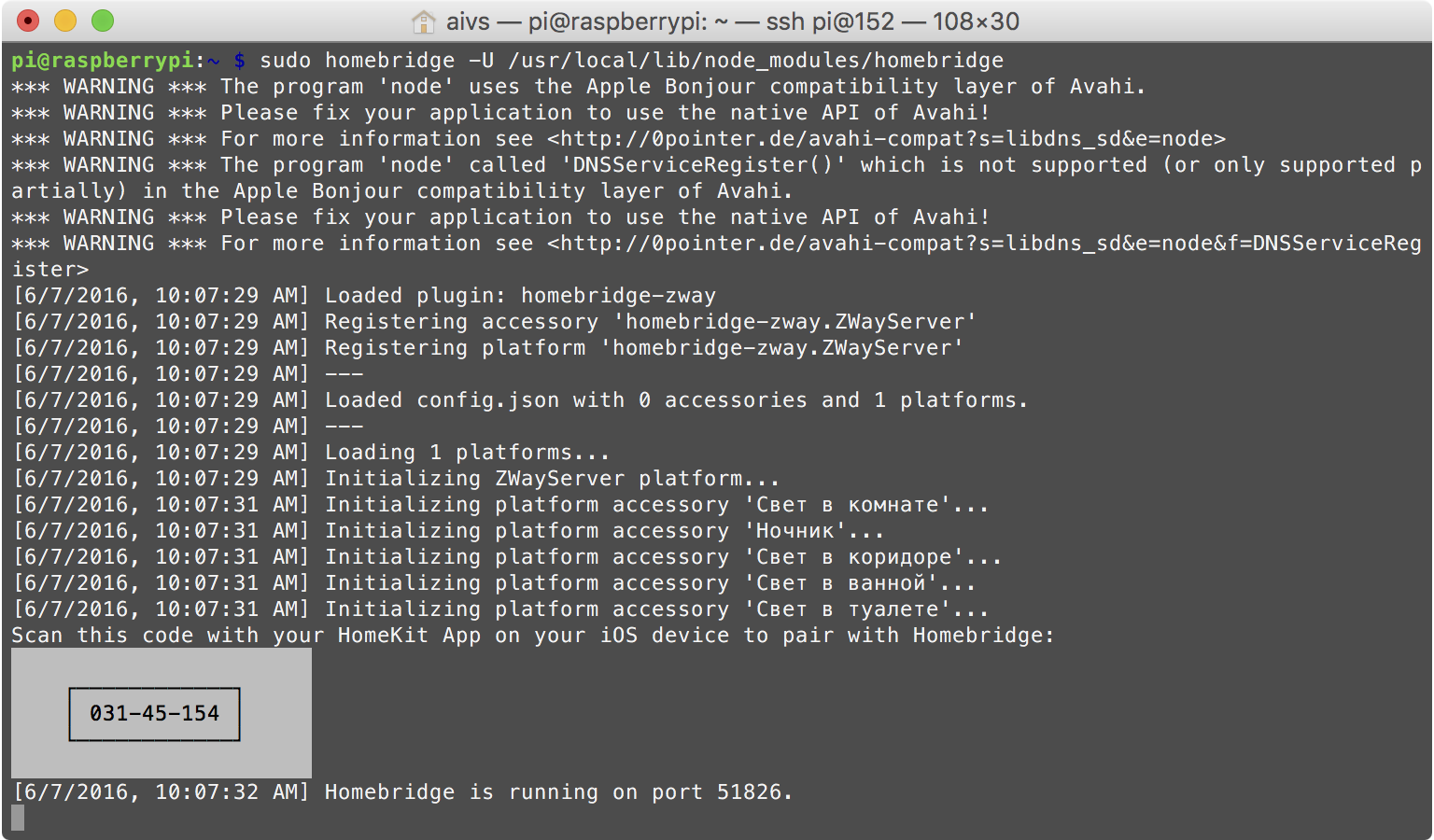
<code>sudo /etc/init.d/z-way-server start sudo homebridge -U /usr/<span class="hljs-built_in">local</span>/lib/node_modules/homebridge & </code>Если все верно то в логе вы увидите устройства которыми можете управлять и PIN код.

6) С помощью приложения на телефоне (MyTouchHome, MyHome App и др.) добавляем Homekit устройства.
7) Готово! Теперь домом можно управлять с помощью голоса! Комфортного управления!
P.S. В прошлый раз для голосового управления я использовал родной Homekit модуль для Z-Way , но Homebridge мне понравился больше, так как позволяет работать не только с Z-Way, но и другими системами автоматизации, например Philips Hue, Nest и многими другими. Homebridge плагины на github.
«Fibaro SWIPE»
Наше общение это не только слова, грамматика, лексика. Жесты в нашей речи говорят громче, чем слова. С помощью движения руки или с помощью рукопожатия мы здороваемся, жестами мы выражаем радость, печаль или досаду. Без жестов — жизнь потеряет краски. Fibaro SWIPE дает возможность управлять Умным домом с помощью жестов: включать свет, закрывать шторы, включать музыку.

Взмах руки — и запускается сцена: закрываются шторы, выключается свет и включается TV. Нет ничего проще!
Вы можете изменить цвет LED ленты, включить кондиционер, настроить мультимедиа. И все это с помощью жестов.

|

|
ДизайнFibaro SWIPE выполнен в виде рамки для фотографий. Вы можете заменить фото тогда, когда вам этого захочется. Заменить фото, вызвать теплые воспоминания и улыбнуться. Нет ничего проще!

Всего одно движение и ...
SWIPE легко адаптируется под любой стиль. И вы разместите его там где вам это удобно. Кухня, гостиная, спальня или офис — не имеет значение.
Можно повесить на стену или спрятать за любую поверхность, например под столешницу.

|

|
Даже утро бывает приятным. Вы можете приготовить свежий кофе взмахом руки. Разве это не хорошее начало дня?  |
Вторым домом мы называем место, где мы работаем. Ведь тут мы проводим большую часть дня. SWIPE поможет создать дружественную атмосферу и сделать ваш офис комфортным и удобным. |
Достать недосягаемое, увидеть как невозможное становиться возможным. Волшебство? Нет, SWIPE 
|
Когда помощники испачкались, не нужно ругаться. Они ничего не замарают. Ведь еще веселее выключать свет "по-волшебному".  |
Громкость, басы, следующая. Полный контроль ваших движений.  |
SWIPE технический шедевр. Его возможности ограничиваются лишь одним — вашим желанием. 
|
Черный или белый, с питанием от сети или батарейки — одно движение вашей руки и все возможно.

«PopUp в Home Center 2 + SMS-уведомления на Home Center Lite»
На партнерском вебинаре было озвучено, что теперь реально сделать SMS-уведомления на Home Center Lite.
Сейчас это стало довольно просто. Ниже приведена инструкция по созданию модуля оповещения.
SMS-уведомления Home Center Lite
1) Для настройки нам понадобится модуль устройства. Скачать его можно по ссылке
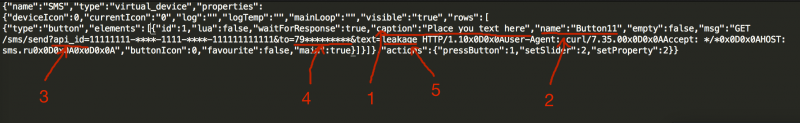
2) После скачивание необходимо внести изменения в файл: номер телефона, сообщение оповещения и ключ API с сайта sms.ru
3) Откройте файл в текстовом редакторе (в моем случае использовался Sublime Text 2) и внесите изменения:

По пунктам:
- Caption - отвечает за текст, который будет отображаться
- name - имя, используемое в настройке сцен
- api_id - ключ api, который можно получить после регистрации на сайте sms.ru. Вставляется в формате, указанном на самом сайте
- Номер телефона
- Текст сообщения, который будет приходить при отправке sm
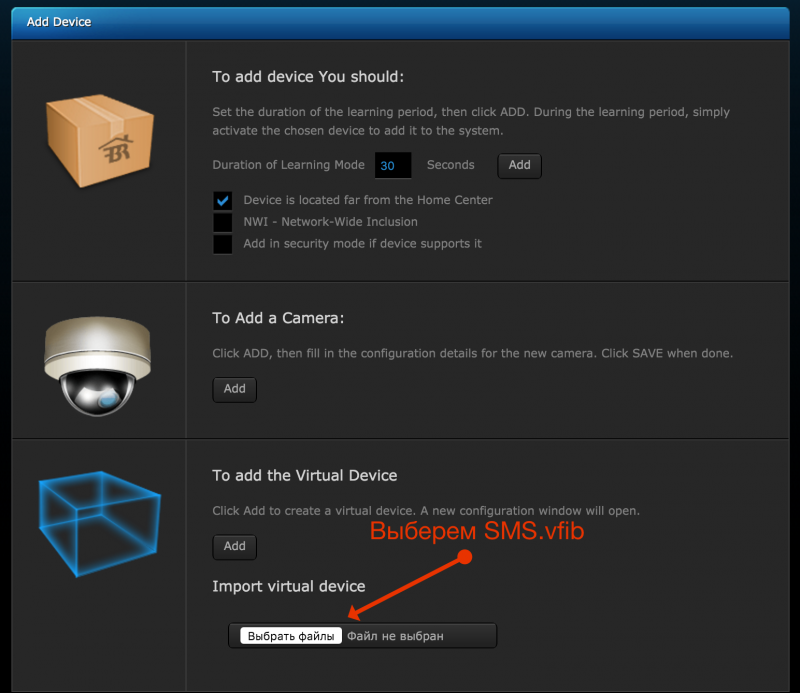
4) После внесенных изменений необходимо добавить виртуальное устройство в Home Center Lite

Можно изменить дефолтную иконку на кастомную. Отмечу, что разрешение иконки должно быть 128х128.
5) Настройка виртуального устройства завершена, теперь оно готово к работе.
Также мы можем создавать-PopUp уведомления Fibaro Home Center 2. Они помогут нам построить общение с нашим умным домом.
PopUp-уведомления на Home Center2
Можно реализовать уведомления с помощью кода lua и встроенной библиотеке от Fibaro
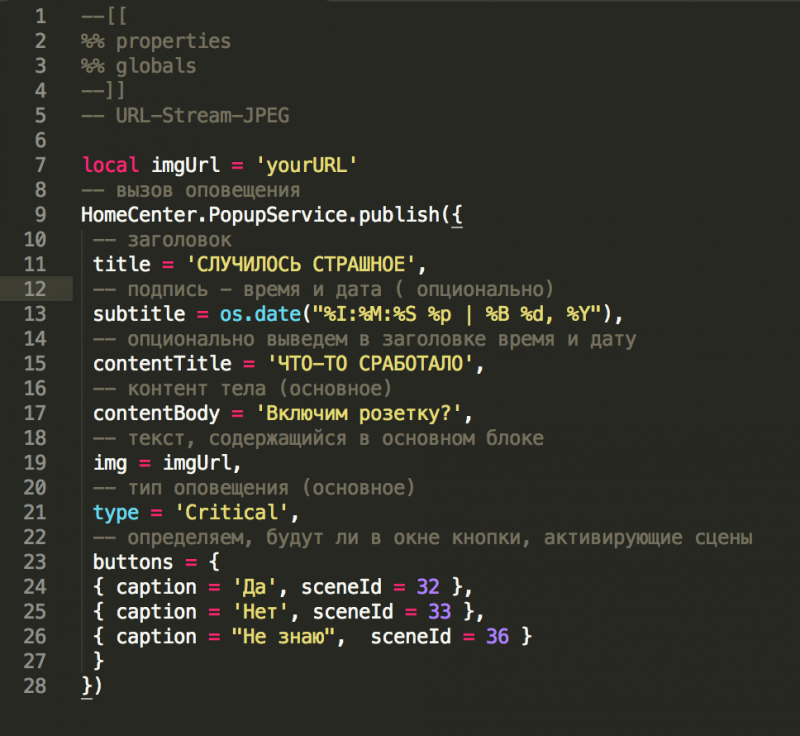
Это можно сделать с помощью готового виртуального устройства:

Структура
Сначала подключим сам модуль оповещения: HomeCenter.PopupService.publish.
Далее, добавить заголовок (title), подзаголовок (subtitle), тело оповещения - заголовок (ContentTitle) и текст оповещения (ContentBody). С помощью img зададим изображение, которое будет выводиться при всплытии оповещения. В самом конце укажем тип оповещения: Info, Success, Warning, Critical. Каждое значение будет иметь собственную подсветку. Critical - красная, Warning - желтая, Success - зеленая, Info - синяя.
Модуль можно скачать по ссылке: PopUp Home Center 2
Эти новые возможности на контроллерах еще сильнее раскрывают потенциал взаимодействия человека с умным домом. Следите за новостями.



















